|
900
|
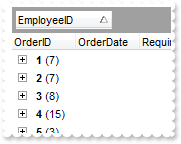
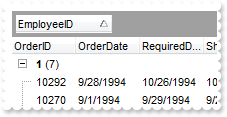
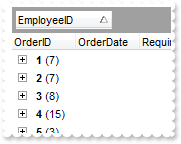
How do I get ride of the separator items when the user performs grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As EXGRIDLibCtl.HITEM)
With Grid1
.Items.ItemDividerLine(Item) = EmptyLine
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = SortAscending
.LinesAtRoot = exGroupLinesOutside
.EndUpdate
End With
|
|
899
|
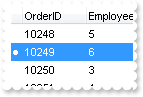
How do I split a cell in three parts, and having a radio button in each of them

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
With Grid1
Debug.Print( .Items.CellCaption(Item,ColIndex) )
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
h = .ItemFromPoint(-1,-1,c,hit)
.Items.CellState(h,c) = 1
End With
End Sub
With Grid1
.BeginUpdate
.FullRowSelect = exColumnSel
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DrawGridLines = exAllLines
.ShowFocusRect = False
.Columns.Add("Default").Def(exCellValueFormat) = 1
With .Items
h = .AddItem("entire")
h = .AddItem("Radio <b>1")
.CellRadioGroup(h,0) = 100
.CellHasRadioButton(h,0) = True
.CellState(h,0) = 1
h = .SplitCell(h,0)
.CellValue(0,h) = "Radio <b>2"
.CellRadioGroup(0,h) = 100
.CellHasRadioButton(0,h) = True
h = .SplitCell(0,h)
.CellValue(0,h) = "Radio <b>3"
.CellRadioGroup(0,h) = 100
.CellHasRadioButton(0,h) = True
h = .AddItem("entire")
End With
.EndUpdate
End With
|
|
898
|
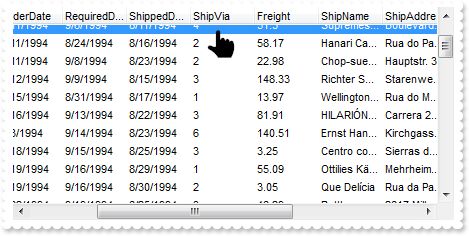
Does your grid include a row indicator , like an arrow, bullet

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Grid1_SelectionChanged()
With Grid1
With .Items
hFocusItem = .FocusItem
.CellValue(Grid1.Columns.Item("active").Data,"active") = ""
.CellValue(hFocusItem,"active") = "<c><font symbol>·"
.CellVAlignment(hFocusItem,"active") = exBottom
Grid1.Columns.Item("active").Data = hFocusItem
End With
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.ShowFocusRect = False
.ContinueColumnScroll = True
.ScrollBySingleLine = True
.AutoDrag = AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
With .Columns.Add("")
.Key = "active"
.Position = 0
.AllowSizing = False
.Width = 12
.Data = Grid1.Items.FocusItem
.Def(exCellValueFormat) = 1
End With
.CountLockedColumns = 1
With .Items
.SelectItem(.NextVisibleItem(.FocusItem)) = True
End With
.EndUpdate
End With
|
|
897
|
How can I connect to a DBF file
With Grid1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3
End With
.DataSource = rs
End With
|
|
896
|
Does your control supports scrolling by touching the screen

With Grid1
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.ContinueColumnScroll = True
.ScrollBySingleLine = True
.AutoDrag = AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
End With
|
|
895
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

With Grid1
.BeginUpdate
.BackColorAlternate = &H7ff0f0f0
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
894
|
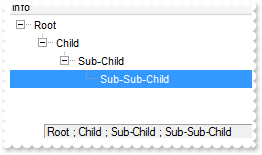
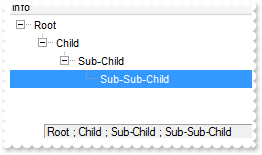
Is there any method for reading information from the root item for the current item...

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.SearchColumnIndex = 0
.Columns.Add "Info"
With .Items
.PathSeparator = " ; "
.SelectItem(.InsertItem(.InsertItem(.InsertItem(.InsertItem(,,"Root"),,"Child"),,"Sub-Child"),,"Sub-Sub-Child")) = True
.ExpandItem(0) = True
Debug.Print( .FullPath(.FocusItem) )
End With
.EndUpdate
End With
|
|
893
|
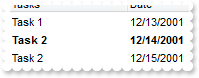
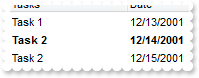
How can I highlight items with a specified date

With Grid1
.BeginUpdate
With .Columns
.Add "Tasks"
With .Add("Date")
.SortType = SortDate
.Editor.EditType = SpinType
End With
End With
With .Items
.CellValue(.AddItem("Task 1"),1) = #12/13/2001#
.CellValue(.AddItem("Task 2"),1) = #12/14/2001#
.CellValue(.AddItem("Task 2"),1) = #12/15/2001#
End With
.ConditionalFormats.Add("%1 = #12/14/2001#").Bold = True
.EndUpdate
End With
|
|
892
|
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

With Grid1
.BeginUpdate
With .Columns.Add("Date")
.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) ri" & _
"ght 2) ) : '' )"
With .Editor
.EditType = DateType
.Option(exDateAllowNullDate) = True
End With
End With
With .Items
.AddItem #5/12/2012#
.AddItem
.AddItem #5/14/2012#
End With
.EndUpdate
End With
|
|
891
|
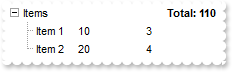
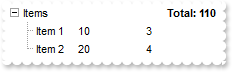
How can I add multiple values/columns on the same line/item/row

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long,NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.SortOnClick = exNoSort
.LinesAtRoot = exGroupLinesOutside
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = SpinType
.Add("Value").Editor.EditType = SpinType
End With
With .Items
h = .AddItem("Items")
.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"
.CellValueFormat(h,2) = exTotalField
.FormatCell(h,2) = "`Total: `+ value"
.CellHAlignment(h,2) = RightAlignment
.CellBold(h,2) = True
.CellEditorVisible(h,2) = exEditorHidden
.CellEditorVisible(h,1) = exEditorHidden
h1 = .InsertItem(h,,"Item 1")
.CellValue(h1,1) = 10
.CellValue(h1,2) = 3
h1 = .InsertItem(h,,"Item 2")
.CellValue(h1,1) = 20
.CellValue(h1,2) = 4
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
890
|
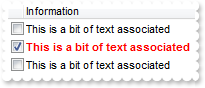
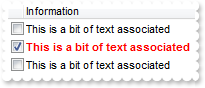
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
With Grid1
With .Items
.CellValue(Item,2) = .CellState(Item,0)
End With
End With
End Sub
With Grid1
.BeginUpdate
.ShowFocusRect = False
.SelBackMode = exTransparent
Set var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
With var_ConditionalFormat
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = exFormatToItems
End With
With .Columns.Add("")
.Def(exCellHasCheckBox) = True
.Width = 16
.AllowSizing = False
End With
.Columns.Add "Information"
.Columns.Add("Hidden").Visible = False
With .Items
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
h = .AddItem("")
.CellValue(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
End With
.EndUpdate
End With
|
|
889
|
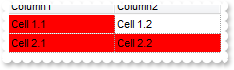
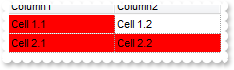
How do I programatically focus a cell

' FocusChanged event - Occurs when a new cell is focused.
Private Sub Grid1_FocusChanged()
With Grid1
With .Items
.CellBackColor(.FocusItem,Grid1.FocusColumnIndex) = RGB(255,0,0)
End With
End With
End Sub
With Grid1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = exRowLines
With .Columns
.Add "Column1"
.Add "Column2"
End With
With .Items
.CellValue(.AddItem("Cell 1.1"),1) = "Cell 1.2"
.CellValue(.AddItem("Cell 2.1"),1) = "Cell 2.2"
End With
With .Items
.SelectItem(.ItemByIndex(1)) = True
End With
.FocusColumnIndex = 1
.EndUpdate
End With
|
|
888
|
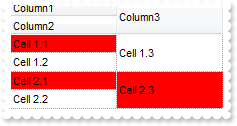
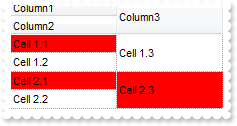
How do I programatically focus a cell (excrd)

' FocusChanged event - Occurs when a new cell is focused.
Private Sub Grid1_FocusChanged()
With Grid1
With .Items
.CellBackColor(.FocusItem,Grid1.FocusColumnIndex) = RGB(255,0,0)
End With
End With
End Sub
With Grid1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = exRowLines
.DefaultItemHeight = 36
With .Columns
.Add("Column1").Visible = False
.Add("Column2").Visible = False
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(exCellFormatLevel) = .FormatLevel
End With
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
End With
With .Items
.SelectItem(.ItemByIndex(1)) = True
End With
.FocusColumnIndex = 2
.EndUpdate
End With
|
|
887
|
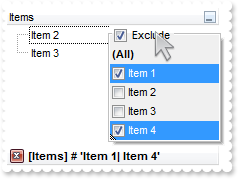
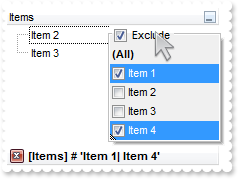
How do I programmatically exclude items from the filter

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
End With
With .Columns.Item(0)
.FilterType = FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
End With
.ApplyFilter
.EndUpdate
End With
|
|
886
|
Using the property Column.FormatColumn I want to display numbers in the numeric format with no decimals - unless the value is NULL then I want to display a blank or empty

With Grid1
.BeginUpdate
With .Columns
.Add("Format").FormatColumn = "len(value) ? (value format '0') : '' "
End With
With .Items
.AddItem 10
.AddItem
.AddItem -8
End With
.EndUpdate
End With
|
|
885
|
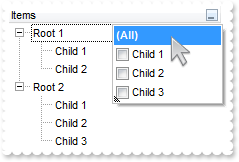
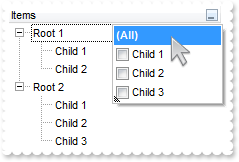
How can I change the drop down filter background color

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Background(exBackColorFilter) = RGB(255,255,255)
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
884
|
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

With Grid1
With .Columns
.Add "First"
.Add "Second"
.Add "Third"
End With
.SortBarVisible = True
.SingleSort = False
.AllowGroupBy = True
.Layout = "SingleSort = ""C0:1"";MultipleSort = ""C1:2 C2:1"""
End With
|
|
883
|
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar

With Grid1
With .Columns
.Add "First"
.Add "Second"
.Add "Third"
End With
.SortBarVisible = True
.SingleSort = False
.Layout = "SingleSort = ""C0:1"""
End With
|
|
882
|
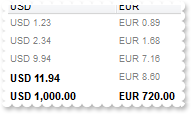
How do I restore/clear the HotBackColor/HotForeColor properties

With Grid1
.BeginUpdate
.HotBackColor = RGB(0,0,255)
.HotForeColor = RGB(255,255,255)
.Columns.Add("Value").Visible = False
With .Columns.Add("USD")
.Def(exCellValueFormat) = 1
.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
End With
With .Columns.Add("EUR")
.Def(exCellValueFormat) = 1
.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
End With
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "9.94"
.AddItem "11.94"
.AddItem "1000"
End With
.HotBackColor = .BackColor
.HotForeColor = .ForeColor
.EndUpdate
End With
|
|
881
|
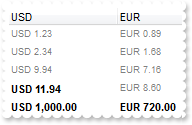
How do I format a column using a currency, and another column to another currency

With Grid1
.Columns.Add("Value").Visible = False
With .Columns.Add("USD")
.Def(exCellValueFormat) = 1
.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
End With
With .Columns.Add("EUR")
.Def(exCellValueFormat) = 1
.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
End With
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "9.94"
.AddItem "11.94"
.AddItem "1000"
End With
End With
|
|
880
|
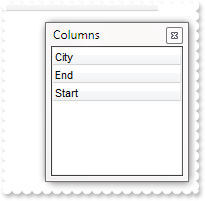
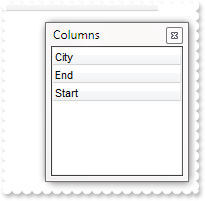
How can I sort the columns to be displayed on the columns floating bar

With Grid1
.ColumnAutoResize = False
With .Columns
.Add("City").Visible = False
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
.ColumnsFloatBarSortOrder = SortAscending
End With
|
|
879
|
How can I get the column index and the row index of the active cell

' FocusChanged event - Occurs when a new cell is focused.
Private Sub Grid1_FocusChanged()
With Grid1
Debug.Print( "Active/Focus-Column:" )
Debug.Print( .Item(.Columns.FocusColumnIndex).Caption )
With .Items
Debug.Print( "Active/Focus-Row/Item:" )
Debug.Print( .CellCaption(.FocusItem,Grid1.FocusColumnIndex) )
End With
End With
End Sub
With Grid1
.BeginUpdate
With .Columns
.Add("C1").Editor.EditType = EditType
.Add("C2").Editor.EditType = EditType
.Add("C3").Editor.EditType = EditType
End With
With .Items
h = .AddItem(1)
.CellValue(h,1) = 2
.CellValue(h,2) = 3
h = .AddItem(3)
.CellValue(h,1) = 1
.CellValue(h,2) = 2
End With
.EndUpdate
End With
|
|
878
|
How can I add a vertical padding

With Grid1
.BeginUpdate
.DrawGridLines = exAllLines
With .Columns.Add("Padding")
.Def(exCellHasCheckBox) = True
.Def(exCellSingleLine) = False
.Def(exCellPaddingLeft) = 6
.Def(exCellPaddingRight) = 6
.Def(exCellPaddingTop) = 6
.Def(exCellPaddingBottom) = 6
End With
With .Items
.AddItem "padding"
.AddItem "padding"
End With
.EndUpdate
End With
|
|
877
|
How can I set item's height individually for every item in the control and also have line breaks in the item caption

With Grid1
.BackColorAlternate = RGB(240,240,240)
With .Columns.Add("Lines")
.Def(exCellValueFormat) = 1
.Def(exCellSingleLine) = False
End With
.ItemsAllowSizing = exResizeItem
With .Items
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 36
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 48
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 64
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
End With
End With
|
|
876
|
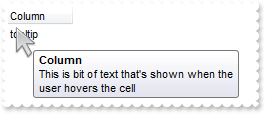
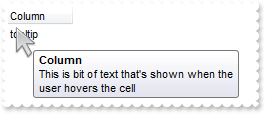
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 2)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(Button As Integer,Shift As Integer,X As Single,Y As Single)
With Grid1
.ShowToolTip "This is bit of text that's shown when the user hovers the cell","Column",0,"+16","+16"
End With
End Sub
With Grid1
.Columns.Add "Column"
With .Items
.AddItem "tooltip"
End With
End With
|
|
875
|
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 1)
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub Grid1_ToolTip(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long,Visible As Boolean,X As Long,Y As Long,ByVal CX As Long,ByVal CY As Long)
With Grid1
X = 0
Y = 0
End With
End Sub
With Grid1
.Columns.Add "Column"
With .Items
.CellToolTip(.AddItem("tooltip"),0) = "This is bit of text that's shown when the user hovers the cell"
End With
End With
|
|
874
|
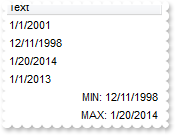
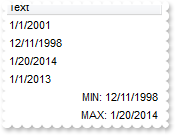
How can I add a MIN or MAX field (for date)

With Grid1
.BeginUpdate
.Columns.Add("Text").SortType = SortDate
With .Items
.AddItem #1/1/2001#
.AddItem #12/11/1998#
.AddItem #1/20/2014#
.AddItem #1/1/2013#
h = .AddItem("min(all,dir,date(%0))")
.SortableItem(h) = False
.CellValueFormat(h,0) = exTotalField
.CellHAlignment(h,0) = RightAlignment
.FormatCell(h,0) = "'MIN: '+value"
h = .AddItem("max(all,dir,date(%0))")
.SortableItem(h) = False
.CellValueFormat(h,0) = exTotalField
.CellHAlignment(h,0) = RightAlignment
.FormatCell(h,0) = "'MAX: '+value"
End With
.EndUpdate
End With
|
|
873
|
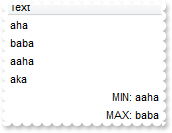
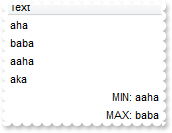
How can I add a MIN or MAX field (for text)

With Grid1
.BeginUpdate
.Columns.Add("Text").SortType = SortString
With .Items
.AddItem "aha"
.AddItem "baba"
.AddItem "aaha"
.AddItem "aka"
h = .AddItem("min(all,dir,str(%0))")
.SortableItem(h) = False
.CellValueFormat(h,0) = exTotalField
.CellHAlignment(h,0) = RightAlignment
.FormatCell(h,0) = "'MIN: '+value"
h = .AddItem("max(all,dir,str(%0))")
.SortableItem(h) = False
.CellValueFormat(h,0) = exTotalField
.CellHAlignment(h,0) = RightAlignment
.FormatCell(h,0) = "'MAX: '+value"
End With
.EndUpdate
End With
|
|
872
|
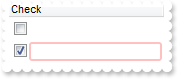
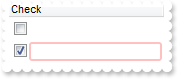
How can I change the the focus rectangle

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzQFAYbBlBaERiGQYIJhUAIIRZGMQxXAcMQvDSKQJhGDAADENAxAJCI4DBIgZQNDwZQIkCY4ZDKHIfRzNAASJ" & _
"IkTQPBKfYDGOLhSh6IJGRpPEIxdJMBr+fZ9QApeoYVj2J4eUCAFBxDRsZw8BiNAbkOi4Jp1f5nVJaFSxCKoSxbNqSBpGCzoJrKdI0R5JES2BAddTLBKzX7tHArLgSJ5d" & _
"SrLMrwSKcRR1HSbIDyGaMUiCSqGVjWNZ5FREM46AAGbDgMILEgOZpoYDFVTZTKFCS7I6Eb40CCbCyPJQAabgWo4KAAZThNi7QAua4bTr7HqibLAexaJDOc4HVSgMLlIY" & _
"EkIeg2iybAjDkfhMFuHY7mQT4xB0TBnFoUQ6i+cg2j2SIvHqVZIl8cB+BwTgPA4NRdjycg2FoHhuAMUZuHGUAwCECQUAaEYMHQHRHCGFRZEQAABO2AwRFCWQJAoGxECW" & _
"TBHkGBxpg8RhYBMbJbD+TBzByfwwAwCIOCWCQiGiJgogqYh4hYIQ/k2cx9gEYQAAiRgqgsYx4mYLIOiOCMjjCTA4iScw8mMOQWEaEZkGkDgpguUIYm4SITmUCQaDuExj" & _
"gkRhWhQJQ0A4ToVmWSQWFkAAljkdhiheZgZgoXIZCUWYaF2GgihmKhrg4JRJjYboVmaSIiHOHQnAkahph2ZYJmQAAxAwSQKESHwkFkKgoiAIxIHoPIimOOg2DiCgoiQJ" & _
"RQTYQxwn8MgMgoMoPiaYoaGCfw4A4CJNAkOpcGQBCAg=="
.Background(exShowFocusRect) = &H1000000
With .Columns.Add("Check")
.Def(exCellPaddingLeft) = 2
.Def(exCellHasCheckBox) = True
End With
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DefaultItemHeight = 22
.ShowFocusRect = True
With .Items
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
871
|
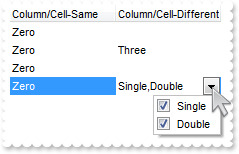
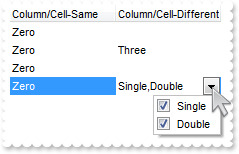
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column

With Grid1
.BeginUpdate
With .Columns.Add("Column/Cell-Same").Editor
.EditType = DropDownListType
.AddItem 0,"Zero"
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Column/Cell-Different").Editor
.EditType = EditType
End With
With .Items
.AddItem
h = .AddItem(0)
With .CellEditor(h,1)
.EditType = DropDownListType
.AddItem 3,"Three"
.AddItem 4,"Four"
End With
.CellValue(h,1) = 3
.AddItem
h = .AddItem(0)
With .CellEditor(h,1)
.EditType = CheckListType
.AddItem 1,"Single"
.AddItem 2,"Double"
End With
.CellValue(h,1) = 3
End With
.EndUpdate
End With
|
|
870
|
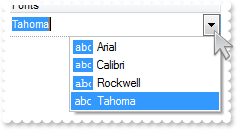
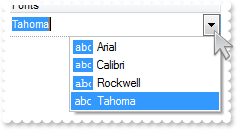
How can I specify just a few fonts in a FontType editor

With Grid1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = exRowLines
With .Columns.Add("Fonts").Editor
.EditType = FontType
.ClearItems
.AddItem 0,"Calibri"
.AddItem 1,"Arial"
.AddItem 2,"Rockwell"
.AddItem 3,"Tahoma"
.SortItems True
.DropDownRows = 4
End With
With .Items
.AddItem "Tahoma"
End With
.EndUpdate
End With
|
|
869
|
How do you embed HTML options into the anchor click string

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Grid1_AnchorClick(ByVal AnchorID As String,ByVal Options As String)
With Grid1
Debug.Print( AnchorID )
Debug.Print( Options )
End With
End Sub
With Grid1
.BeginUpdate
With .Columns
.Add("Car").Def(exCellValueFormat) = 1
End With
With .Items
.AddItem "<a mazda_1;options for 1>Mazda <b>1</b></a>"
.AddItem "<a mazda_2;options for 2>Mazda <b>2</b></a>"
.AddItem "<a mazda_3;options for 3a>Mazda <b>3.a</b></a>"
.AddItem "<a mazda_3;options for 3b>Mazda <b>3.b</b></a>"
End With
.EndUpdate
End With
|
|
868
|
How do I add a checkbox column (method 2)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
With Grid1
Debug.Print( "CheckBox Changed:" )
Debug.Print( .Items.CellState(Item,ColIndex) )
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add("Check").Def(exCellHasCheckBox) = True
With .Items
.CellState(.AddItem("Check 1"),0) = 0
.CellState(.AddItem("Check 2"),0) = 1
.CellState(.AddItem("Check 3"),0) = 0
.CellState(.AddItem("Check 4"),0) = 1
End With
.EndUpdate
End With
|
|
867
|
How do I add a checkbox column (method 1)

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long,NewValue As Variant)
With Grid1
Debug.Print( "CheckBox Changed:" )
Debug.Print( NewValue )
End With
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
End With
With .Items
.AddItem 0
.AddItem 1
.AddItem 0
.AddItem 1
End With
.EndUpdate
End With
|
|
866
|
How do I change the progress bar's appearance

With Grid1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
Set var_Editor = .Columns.Add("Progress").Editor
With var_Editor
.EditType = ProgressBarType
.Option(exProgressBarBackColor) = 16777216
.Option(exProgressBarMarkTicker) = 33554432
End With
.Items.AddItem 33
End With
|
|
865
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" & _
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" & _
"LC8Mw3BDvYDkOAABAIgI="
.SelBackColor = &H1fffffe
.ShowFocusRect = False
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
864
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

With Grid1
.BeginUpdate
.SelBackMode = exTransparent
.ShowFocusRect = False
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
863
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

With Grid1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = True
.Columns.Add "Items"
With .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
End With
.EndUpdate
End With
|
|
862
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Grid1_BeforeExpandItem(ByVal Item As EXGRIDLibCtl.HITEM,Cancel As Variant)
With Grid1
Debug.Print( "BeforeExpandItem" )
Debug.Print( Item )
.Items.InsertItem Item,,"new child"
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns
With .Add("Items")
.DisplayFilterButton = True
.FilterList = exRootItems
End With
End With
With .Items
.ItemHasChildren(.InsertItem(,,"Group 1")) = True
.ItemHasChildren(.InsertItem(,,"Group 2")) = True
End With
.EndUpdate
End With
|
|
861
|
How can I change the shape of the line to be shown when user drag and drop data over the control, EBN

' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Grid1_OLEStartDrag(ByVal Data As EXGRIDLibCtl.IExDataObject,AllowedEffects As Long)
' Data.SetData("data to be dragged")
End Sub
With Grid1
.OLEDropMode = exOLEDropManual
.VisualAppearance.Add 1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn"
.Background(exListOLEDropPosition) = &H1000000
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
860
|
How can I highlight the item from cursor when the user drag and drop data over the control

' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Grid1_OLEStartDrag(ByVal Data As EXGRIDLibCtl.IExDataObject,AllowedEffects As Long)
' Data.SetData("data to be dragged")
End Sub
With Grid1
.OLEDropMode = exOLEDropManual
.Background(exListOLEDropPosition) = RGB(1,0,0)
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
859
|
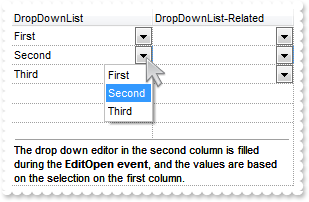
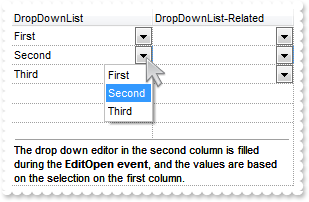
Is it possible to always show the editor for all cells at all times

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As EXGRIDLibCtl.HITEM)
With Grid1
.Items.CellEditorVisible(Item,0) = exEditorVisible
.Items.CellEditorVisible(Item,1) = exEditorVisible
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub Grid1_EditOpen()
With Grid1
With .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
End With
With .Columns.Item(1).Editor
.ClearItems
.AddItem v,c
End With
End With
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("DropDownList")
With .Editor
.EditType = DropDownListType
.AddItem 1,"First"
.AddItem 2,"Second"
.AddItem 3,"Third"
End With
End With
.DrawGridLines = exAllLines
.Columns.Add("DropDownList-Related").Editor.EditType = DropDownListType
With .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(exBottom) = 1
h = .LockedItem(exBottom,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = DividerTop
.CellEditorVisible(h,0) = exEditorHidden
.CellSingleLine(h,0) = exCaptionWordWrap
.CellValueFormat(h,0) = exHTML
.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" & _
" on the first column."
End With
.EndUpdate
End With
|
|
858
|
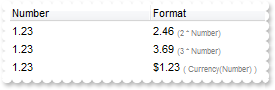
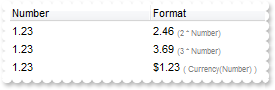
How do I set a computated cell individually

With Grid1
.BeginUpdate
.Columns.Add "Number"
.Columns.Add "Format"
With .Items
h = .AddItem("1.23")
.CellValueFormat(h,1) = ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "2 * %0 + ` <font ;6><fgcolor=808080>(2 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "3 * %0 + ` <font ;6><fgcolor=808080>(3 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "currency(%0) + ` <font ;6><fgcolor=808080>( Currency(Number) )`"
End With
.EndUpdate
End With
|
|
857
|
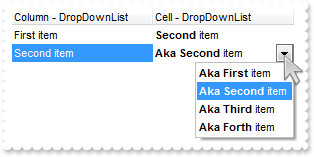
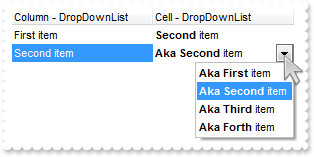
Is it possible to assign a different editor for some cells

With Grid1
With .Columns.Add("Column - DropDownList").Editor
.EditType = DropDownListType
.AddItem 1,"First item"
.AddItem 2,"Second item"
.AddItem 3,"Third item"
End With
.Columns.Add("Cell - DropDownList").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(1)
With .CellEditor(h,1)
.EditType = DropDownListType
.AddItem 1,"<b>First</b> item"
.AddItem 2,"<b>Second</b> item"
.AddItem 3,"<b>Third</b> item"
.AddItem 4,"<b>Forth</b> item"
End With
.CellValue(h,1) = 2
h = .AddItem(2)
With .CellEditor(h,1)
.EditType = DropDownListType
.AddItem 1,"<b>Aka First</b> item"
.AddItem 2,"<b>Aka Second</b> item"
.AddItem 3,"<b>Aka Third</b> item"
.AddItem 4,"<b>Aka Forth</b> item"
End With
.CellValue(h,1) = 2
End With
End With
|
|
856
|
Is it possible to define the keys of the drop down values to be strings rather than numeric values

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long,NewValue As Variant)
With Grid1
Debug.Print( "NewValue is" )
Debug.Print( NewValue )
End With
End Sub
With Grid1
With .Columns.Add("DropDownList-String").Editor
.EditType = DropDownListType
.AddItem 1,"NYC|New York City"
.AddItem 2,"CJN|Cluj Napoca"
End With
With .Columns.Add("DropDownList-Numeric").Editor
.EditType = DropDownListType
.AddItem 1,"New York City"
.AddItem 2,"Cluj Napoca"
End With
With .Items
.CellValue(.AddItem("NYC"),1) = 2
End With
End With
|
|
855
|
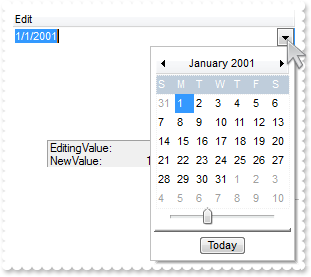
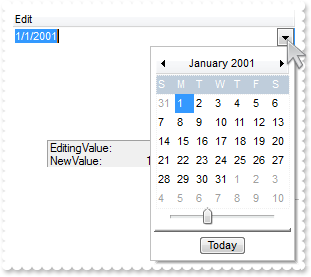
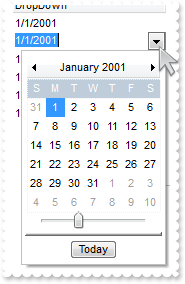
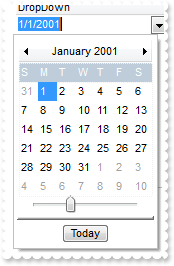
The Change event gets me the today date. How can I find what user typed

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long,NewValue As Variant)
With Grid1
Debug.Print( "NewValue:" )
Debug.Print( NewValue )
Debug.Print( "EditingValue:" )
Debug.Print( .EditingText )
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add("Edit").Editor.EditType = DateType
.Items.AddItem #1/1/2001#
.EndUpdate
End With
|
|
854
|
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

With Grid1
.BeginUpdate
With .Columns.Add("Edit")
.Width = 64
.AllowSizing = False
With .Editor
.EditType = MaskType
.Mask = ";;;rich"
End With
End With
.Columns.Add "Empty"
With .Items
.AddItem "This is a bit ot long text"
.AddItem ""
End With
.EndUpdate
End With
|
|
853
|
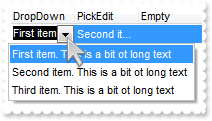
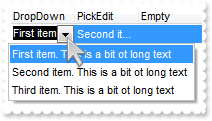
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part

With Grid1
.BeginUpdate
With .Columns.Add("DropDown")
.Width = 64
.AllowSizing = False
With .Editor
.DropDownAlignment = &H20
.EditType = DropDownType
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
.Mask = ";;;rich"
End With
End With
With .Columns.Add("PickEdit")
.Width = 64
.AllowSizing = False
With .Editor
.DropDownAlignment = &H20
.EditType = PickEditType
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
.Mask = ";;;rich"
End With
End With
.Columns.Add "Empty"
With .Items
.CellValue(.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"
h = .AddItem("First item. This is a bit ot long text")
With .CellEditor(h,0)
.DropDownAlignment = &H20
.EditType = DropDownType
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
End With
.CellValue(h,1) = "Second item. This is a bit ot long text"
With .CellEditor(h,1)
.DropDownAlignment = &H20
.EditType = PickEditType
.AddItem 1,"First item. This is a bit ot long text"
.AddItem 2,"Second item. This is a bit ot long text"
.AddItem 3,"Third item. This is a bit ot long text"
End With
End With
.EndUpdate
End With
|
|
852
|
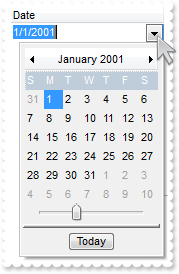
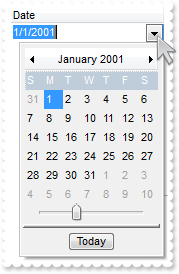
Is there a property for the back color of the dropdown field

With Grid1
.BeginUpdate
With .Columns.Add("Date").Editor
.EditType = DateType
.Option(exDropDownBackColor) = 15790320
.Option(exDropDownForeColor) = 65793
End With
.Items.AddItem #1/1/2001#
.EndUpdate
End With
|
|
851
|
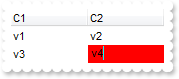
Is it possible to change a back color of the field/cell when it takes a focus

' EditClose event - Occurs when the edit operation ends.
Private Sub Grid1_EditClose()
With Grid1
With .Items
.ClearCellBackColor .FocusItem,Grid1.FocusColumnIndex
End With
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub Grid1_EditOpen()
With Grid1
With .Items
.CellBackColor(.FocusItem,Grid1.FocusColumnIndex) = RGB(255,0,0)
End With
With .Items
.CellValue(.FocusItem,Grid1.FocusColumnIndex) = Grid1.Items.CellValue(Grid1.Items.FocusItem,Grid1.FocusColumnIndex)
End With
End With
End Sub
With Grid1
.FullRowSelect = exColumnSel
.Columns.Add("C1").Editor.EditType = EditType
.Columns.Add("C2").Editor.EditType = EditType
With .Items
.CellValue(.AddItem("v1"),1) = "v2"
.CellValue(.AddItem("v3"),1) = "v4"
End With
End With
|
|
850
|
How can I display the current date mask, but still allow empty values

With Grid1
.BeginUpdate
.CauseValidateValue = exValidateCell
.FullRowSelect = exColumnSel
.DrawGridLines = exRowLines
With .Columns.Add("Date").Editor
.EditType = DateType
.Mask = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!" & _
",select=4,overtype"
End With
With .Items
.AddItem
.AddItem #1/1/2001#
.AddItem
End With
.EndUpdate
End With
|
|
849
|
How can I align the days in a DateType editor

With Grid1
.Columns.Add "DropDown"
With .Items
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = RightAlignment
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = CenterAlignment
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = LeftAlignment
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = &H20
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = &H20 Or AlignmentEnum.CenterAlignment
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = &H20 Or AlignmentEnum.RightAlignment
End With
End With
End With
|
|
848
|
How can I align the drop down portion rather the inside captions

With Grid1
.Columns.Add("DropDown").Editor.EditType = DateType
With .Items
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = &H20
End With
With .CellEditor(.AddItem(#1/1/2001#),0)
.EditType = DateType
.DropDownAlignment = &H10
End With
.AddItem #1/1/2001#
End With
End With
|
|
847
|
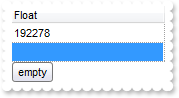
Is it possible to show a message that the field is empty

With Grid1
.DrawGridLines = exRowLines
.FullRowSelect = exColumnSel
With .Columns.Add("Float")
With .Editor
.EditType = MaskType
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
End With
End With
.Items.AddItem 192278
.Items.AddItem 1000
End With
|
|
846
|
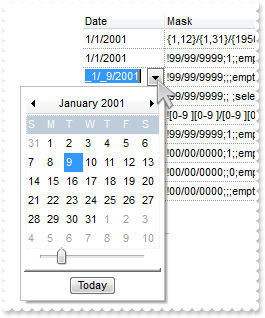
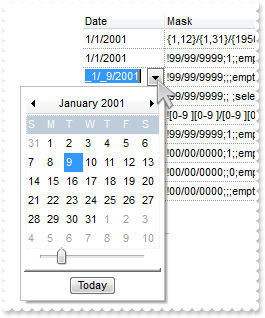
How can I mask a date

With Grid1
.BeginUpdate
.CauseValidateValue = exValidateCell
.FullRowSelect = exColumnSel
.DrawGridLines = exRowLines
.Columns.Add "Date"
.Columns.Add "Mask"
With .Items
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = DateType
.Mask = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b" & _
">!,validateas=1"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se" & _
"lect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</" & _
"b>!,validateas=1"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
With .CellEditor(h,0)
.EditType = DateType
.Mask = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%m" & _
"ask%>'</b>!,warning=Invalid character!,select=4,leading= "
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype,leading"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype,leading"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" & _
"elect=4,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem(#1/1/2001#)
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
With .CellEditor(h,0)
.EditType = DateType
.Mask = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se" & _
"lect=1,overtype"
End With
.CellValue(h,1) = .CellEditor(h,0).Mask
End With
.EndUpdate
End With
|
|
845
|
How can I display and edit an integer number to show grouping digits too ( no decimals)

With Grid1
With .Columns.Add("Float")
.FormatColumn = "value format `0`"
With .Editor
.EditType = MaskType
.Mask = ";;;float,digits=0"
End With
End With
.Items.AddItem 192278
End With
|
|
844
|
How can I display and edit a float number to show grouping digits too

With Grid1
With .Columns.Add("Float")
.FormatColumn = "value format ``"
With .Editor
.EditType = MaskType
.Mask = ";;;float"
End With
End With
.Items.AddItem 192278
End With
|
|
843
|
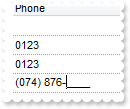
How can I mask a phone number

With Grid1
.CauseValidateValue = exValidateCell
.DrawGridLines = exRowLines
.FullRowSelect = exColumnSel
.Columns.Add("Phone").Editor.EditType = MaskType
With .Items
h = .AddItem()
With .CellEditor(h,0)
.EditType = MaskType
.Mask = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the inp" & _
"ut mask <b>'<%mask%>'</b> specified for this field."
End With
h = .AddItem("0123")
With .CellEditor(h,0)
.EditType = MaskType
.Mask = "!(999) 000 0000;2;;select=4"
End With
h = .AddItem("0123")
With .CellEditor(h,0)
.EditType = MaskType
.Mask = "`Phone: `!(999) 000-0000"
End With
h = .AddItem("(074) 876-1222")
With .CellEditor(h,0)
.EditType = MaskType
.Mask = "!(999) 000-0000;0"
End With
End With
End With
|
|
842
|
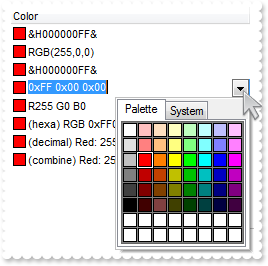
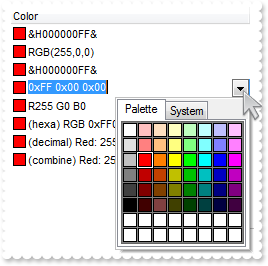
Is it possible to display the ColorType fields using RGB format

With Grid1
.Columns.Add("Color").Editor.EditType = ColorType
With .Items
.AddItem 255
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
End With
h = .AddItem(255)
With .CellEditor(h,0)
.EditType = ColorType
.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
End With
End With
End With
|
|
841
|
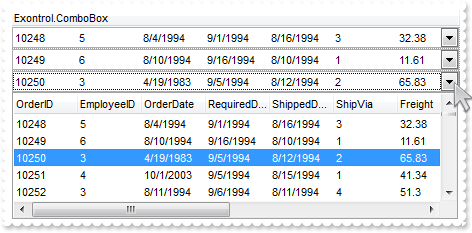
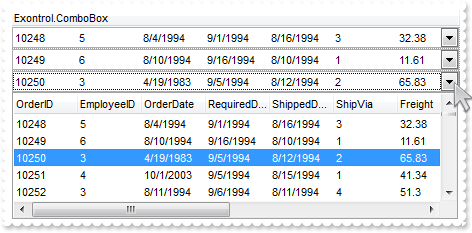
How can I add the ExComboBox as an user editor

' UserEditorClose event - Fired the user editor is about to be opened.
Private Sub Grid1_UserEditorClose(ByVal Object As Object,ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
' Items.CellValue(Item,ColIndex) = Object.Value
End Sub
' UserEditorOleEvent event - Occurs when an user editor fires an event.
Private Sub Grid1_UserEditorOleEvent(ByVal Object As Object,ByVal Ev As EXGRIDLibCtl.IOleEvent,CloseEditor As Boolean,ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
With Grid1
Debug.Print( Ev )
End With
End Sub
' UserEditorOpen event - Occurs when an user editor is about to be opened.
Private Sub Grid1_UserEditorOpen(ByVal Object As Object,ByVal Item As EXGRIDLibCtl.HITEM,ByVal ColIndex As Long)
' Object.Value = Me.Items.CellValue(Item,ColIndex)
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("Exontrol.ComboBox").Editor
.EditType = UserEditorType
.UserEditor "Exontrol.ComboBox",""
With .UserEditorObject
End With
End With
.DrawGridLines = exRowLines
.DefaultItemHeight = 21
With .Items
.CellEditorVisible(.AddItem(10248),0) = exEditorVisible
.CellEditorVisible(.AddItem(10249),0) = exEditorVisible
.CellEditorVisible(.AddItem(10250),0) = exEditorVisible
End With
.EndUpdate
End With
|
|
840
|
How can I add a header row

With Grid1
.ShowLockedItems = True
.DrawGridLines = exVLines
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
End With
End With
|
|
839
|
How can I add a footer row

With Grid1
.ShowLockedItems = True
.DrawGridLines = exVLines
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.LockedItemCount(exBottom) = 1
h = .LockedItem(exBottom,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
End With
End With
|
|
838
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

With Grid1
.SortBarVisible = True
With .Columns
.Add 0
.Add 1
.Add 2
.Add 3
.Add 4
End With
.Layout = "multiplesort=""C3:1 C4:2"";singlesort=""C2:1"""
End With
|
|
837
|
How can I fix a column, while other sizable and fill the control's client

With Grid1
.ColumnAutoResize = True
.Columns.Add "Sizable"
With .Columns.Add("F")
.AllowSizing = False
.Width = 16
End With
End With
|
|
836
|
Is it possible to use empty values on a PickEditType editor (method 2)

With Grid1
With .Columns.Add("DropDown").Editor
.EditType = PickEditType
.AddItem 0,""
.AddItem 1,"The first item"
.AddItem 2,"The second item"
.AddItem 3,"The third item"
End With
With .Items
.AddItem "The first item"
.AddItem ""
.AddItem "The third item"
End With
End With
|
|
835
|
Is it possible to use empty values on a PickEditType editor (method 1)

With Grid1
With .Columns.Add("DropDown").Editor
.EditType = PickEditType
.Option(exPickAllowEmpty) = True
.AddItem 1,"The first item"
.AddItem 2,"The second item"
.AddItem 3,"The third item"
End With
With .Items
.AddItem "The first item"
.AddItem ""
.AddItem "The third item"
End With
End With
|
|
834
|
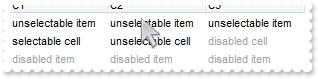
How can I specify an unselectable cell

With Grid1
.BeginUpdate
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
End With
With .Items
h = .AddItem("unselectable item")
.CellValue(h,1) = "unselectable item"
.CellValue(h,2) = "unselectable item"
.SelectableItem(h) = False
h = .AddItem("selectable cell")
.CellValue(h,1) = "unselectable cell"
.CellEnabled(h,1) = False
.CellForeColor(h,1) = RGB(0,0,0)
.CellValue(h,2) = "disabled cell"
.CellEnabled(h,2) = False
h = .AddItem("disabled item")
.CellValue(h,1) = "disabled item"
.CellValue(h,2) = "disabled item"
.EnableItem(h) = False
.SelectableItem(h) = False
End With
.EndUpdate
End With
|
|
833
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters

With Grid1
With .Columns.Add("Edit").Editor
.EditType = EditType
.Numeric = NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
End With
.Items.AddItem 1.22
End With
|
|
832
|
How can I edit a float number with no using of e/E/d/D and + character

With Grid1
With .Columns.Add("Edit").Editor
.EditType = EditType
.Numeric = NumericEnum.exDisablePlus Or NumericEnum.exFloatInteger
End With
.Items.AddItem 1.22
End With
|
|
831
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters

With Grid1
With .Columns.Add("Edit").Editor
.EditType = EditType
.Numeric = exFloatInteger
End With
.Items.AddItem 1.22
End With
|
|
830
|
How can I edit an integer with no using of +/- signs

With Grid1
With .Columns.Add("Edit").Editor
.EditType = EditType
.Numeric = &Hfc Or NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger Or NumericEnum.exFloat
End With
.Items.AddItem 1
End With
|
|
829
|
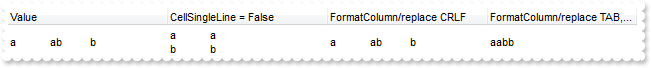
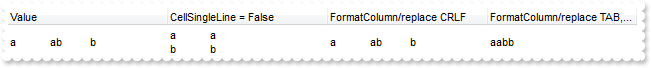
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

With Grid1
With .Columns
.Add "Value"
With .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(exCellSingleLine) = False
End With
With .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
End With
With .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
End With
End With
With .Items
.AddItem "a\ta\r\nb\tb"
End With
End With
|
|
828
|
Is there any way to "unselect" radio group

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Grid1_DblClick(Shift As Integer,X As Single,Y As Single)
With Grid1
With .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = True
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = False
End With
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Grid1_SelectionChanged()
With Grid1
With .Items
.CellState(.FocusItem,0) = 1
End With
End With
End Sub
With Grid1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "Default"
With .Items
h = .AddItem("Radio 1")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
h = .AddItem("Radio 2")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
.CellState(h,0) = 1
h = .AddItem("Radio 3")
.CellHasRadioButton(h,0) = True
.CellRadioGroup(h,0) = 1234
End With
End With
|
|
827
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

With Grid1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.TreeColumnIndex = -1
.DrawGridLines = exAllLines
.HeaderHeight = 24
.DefaultItemHeight = 24
With .Columns.Add("Image")
.AllowSizing = False
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = CenterAlignment
.Alignment = CenterAlignment
.Def(exCellValueFormat) = 1
End With
.Columns.Add "Rest"
With .Items
.AddItem "<img>1</img>"
.AddItem "<img>2</img>"
.AddItem "<img>3</img>"
End With
.EndUpdate
End With
|
|
826
|
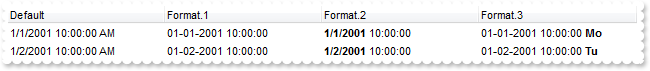
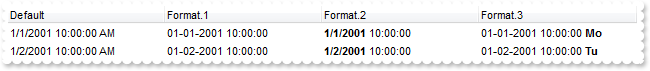
Can I change the format of date to be shown in the control

With Grid1
With .Columns
.Add "Default"
With .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
End With
With .Add("Format.2")
.ComputedField = "%0"
.Def(exCellValueFormat) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
End With
With .Add("Format.3")
.ComputedField = "%0"
.Def(exCellValueFormat) = 1
.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `" & _
"Fr`; 6 : `Sa`) )"
End With
End With
With .Items
.AddItem #1/1/2001 10:00:00 AM#
.AddItem #1/2/2001 10:00:00 AM#
End With
End With
|
|
825
|
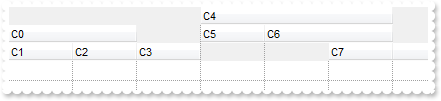
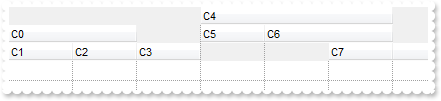
How do I arrange my columns on multiple levels

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = exAllLines
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = False
End With
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = False
End With
.Add "C5"
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = False
End With
.Add "C7"
End With
.EndUpdate
End With
|
|
824
|
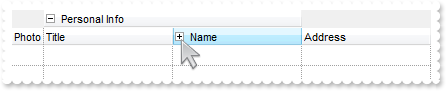
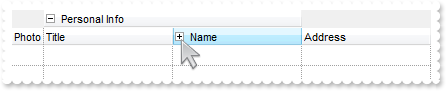
Does your control support expandable header or columns, so I can arrange it on multiple levels

With Grid1
.BeginUpdate
.DrawGridLines = exAllLines
.BackColorLevelHeader = RGB(240,240,240)
With .Columns
With .Add("Photo")
.AllowSizing = False
.Width = 32
End With
.Add "Personal Info"
.Add "Title"
.Add "Name"
.Add "First"
.Add "Last"
.Add "Address"
.Item("Personal Info").ExpandColumns = "2,3"
With .Item("Name")
.ExpandColumns = "4,5"
.Expanded = False
End With
End With
.EndUpdate
End With
|
|
823
|
How can I use the MinWidthAutoResize/MaxWidthAutoResize

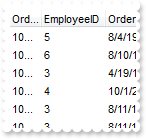
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Columns.Item(0)
.MaxWidthAutoResize = 32
.WidthAutoResize = True
End With
.EndUpdate
End With
|
|
822
|
Does your control support subscript or superscript, in HTML captions

With Grid1
.ColumnAutoResize = False
.HeaderHeight = 28
.DefaultItemHeight = 24
With .Columns
With .Add("Column 1")
.HTMLCaption = "Column <b><off 2><font ;6>1"
.Def(exCellValueFormat) = 1
End With
With .Add("Column 2")
.HTMLCaption = "Column <b><off 2><font ;6>2"
.Def(exCellValueFormat) = 1
End With
With .Add("Column 3")
.HTMLCaption = "Column <b><off 2><font ;6>3"
.Def(exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("Item <font ;6><off 4>1")
.CellValue(h,1) = "Item <font ;6><off -6>2"
.CellValue(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
End With
End With
|
|
821
|
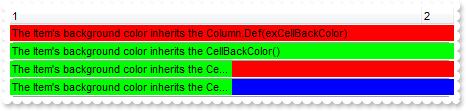
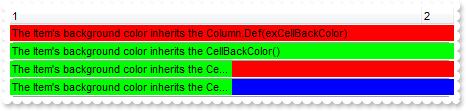
How can I specify the splited cell's background color

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add("1").Def(exCellBackColor) = 255
With .Columns.Add("2")
.Width = 32
.AllowSizing = False
End With
With .Items
h = .AddItem("The Item's background color inherits the Column.Def(exCellBackColor)")
.ItemDivider(h) = 0
h = .AddItem("The Item's background color inherits the CellBackColor()")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
h = .AddItem("The Item's background color inherits the CellBackColor(), while the split inherits from the Column.Def(exCellBackColor) ")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
var_SplitCell = .SplitCell(h,0)
h = .AddItem("The Item's background color inherits the CellBackColor()")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
.CellBackColor(0,.SplitCell(h,0)) = RGB(0,0,255)
End With
End With
|
|
820
|
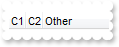
How can I specify a fixed width for a column

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ColumnAutoResize = False
With .Columns.Add("C1")
.Width = 17
.AllowSizing = False
End With
With .Columns.Add("C2")
.Width = 17
.AllowSizing = False
End With
.Columns.Add "Other"
.ColumnAutoResize = True
End With
|
|
819
|
How can I split a cell in three parts

With Grid1
.BeginUpdate
.DrawGridLines = exAllLines
.Columns.Add "Default"
With .Items
h = .AddItem("entire")
h = .AddItem("split 1")
h = .SplitCell(h,0)
.CellValue(0,h) = "split 2"
h = .SplitCell(0,h)
.CellValue(0,h) = "split 3"
h = .AddItem("entire")
End With
.EndUpdate
End With
|
|
818
|
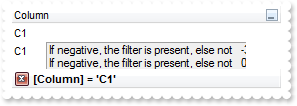
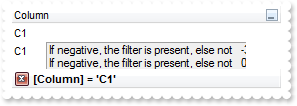
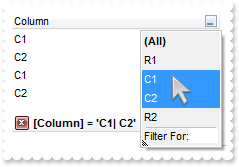
How can I find if there is any filter applied to the control

' FilterChange event - Occurs when filter was changed.
Private Sub Grid1_FilterChange()
With Grid1
Debug.Print( "If negative, the filter is present, else not" )
Debug.Print( .Items.VisibleItemCount )
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.TreeColumnIndex = -1
.FilterInclude = exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "C1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
817
|
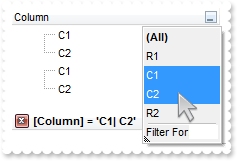
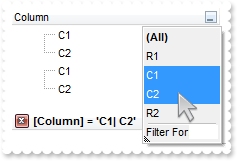
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.TreeColumnIndex = -1
.FilterInclude = exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
816
|
Is there any method to get only the matched items and not the items with his parent

With Grid1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.FilterInclude = exMatchingItemsOnly
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
815
|
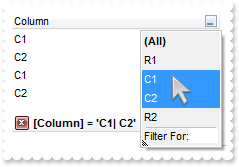
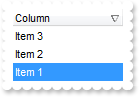
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

With Grid1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "Select=""0"";SingleSort=""C0:2"";Columns=1"
.EndUpdate
End With
|
|
814
|
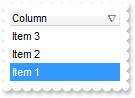
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

With Grid1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" & _
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" & _
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.EndUpdate
End With
|
|
813
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.BackColorHeader = &H1000000
.Background(exCursorHoverColumn) = &H12d86ff
End With
|
|
812
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(exColumnsFloatAppearance) = &H2000000
.Background(exColumnsFloatBackColor) = &H3000000
.Background(exColumnsFloatCaptionBackColor) = RGB(246,245,240)
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
811
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.VisualAppearance.Add 3,"c:\exontrol\images\pushed.ebn"
.Background(exColumnsFloatBackColor) = &H3000000
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
810
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

With Grid1
.VisualAppearance.Add 2,"c:\exontrol\images\normal.ebn"
.Background(exColumnsFloatAppearance) = &H2000000
.Background(exColumnsFloatBackColor) = RGB(246,245,240)
.Background(exColumnsFloatCaptionBackColor) = RGB(246,245,240)
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
809
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
808
|
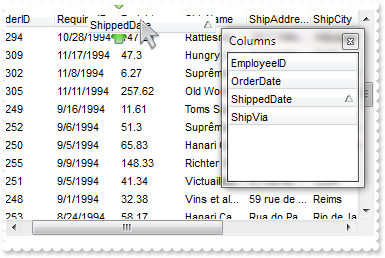
Is it possible to list a column to columns selector/floating bar, but still user can use it

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.Enabled = False
End With
End With
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
807
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
With .Add("Column 3")
.Visible = False
.AllowDragging = False
End With
End With
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
806
|
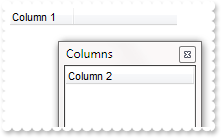
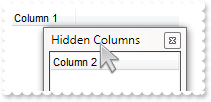
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.Description(exColumnsFloatBar) = "Hidden Columns"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
805
|
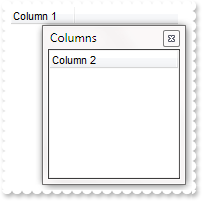
How can I show the columns selector, so the user can drag and drop columns to the view

With Grid1
.ColumnAutoResize = False
With .Columns
.Add "Column 1"
.Add("Column 2").Visible = False
End With
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
End With
|
|
804
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

With Grid1
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
.Background(exCursorHoverColumn) = -1
End With
|
|
803
|
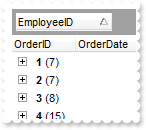
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = SortAscending
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn 0
.Items.ExpandItem(0) = False
.EndUpdate
End With
|
|
802
|
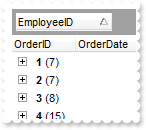
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As EXGRIDLibCtl.HITEM)
With Grid1
.Items.ExpandItem(Item) = False
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = SortAscending
.EndUpdate
End With
|
|
801
|
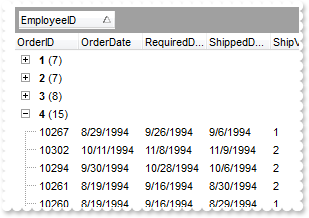
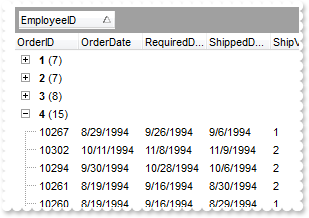
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = SortAscending
.EndUpdate
.EnsureVisibleColumn 0
.BeginUpdate
With .Items
.ExpandItem(.RootItem(0)) = False
.ExpandItem(.RootItem(1)) = False
.ExpandItem(.RootItem(2)) = False
End With
.EndUpdate
End With
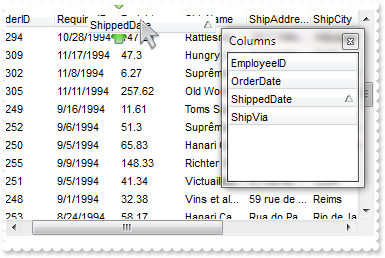
|